Web Design Tutorials
So you've been inspired by the many great designers and showcase websites out there: now it's time to brush up on your skills with some web design tutorials!
Tutorials are a great resource, as you might not be overly confident with the techniques required to create a particular design, or even the skills you'll need to make the design a success rather than a failure.
What helps is that there are literally thousands of useful tutorials on the Internet to aid with this, that you can follow at your own pace and in your own time. Below we have listed a few useful web design tutorials to get you started.

How to Create a Ribbon Heading
The heading area of your website is extremely important, so what better place to start than a heading graphic tutorial!
This tutorial is for Photoshop (the most popular and most supported graphics program on the market). If you haven't got a copy I would highly recommend getting a trial version and seeing what you are missing.
That being said, the tools available across many design programs are very similar so the ones needed for following this tutorial, so you can still learn some useful skills if you're using other software like Paintshop Pro or Gimp.
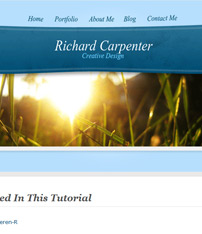
Web Design Tutorial - Ribbon Heading
Notice how the texture and little details really make this design come together?

Additional Web Design Tutorials
You will find tutorials are great for learning new techniques, however they are not all specific to website design. It's down to you as a designer to hunt out creative tutorials for all types of design work, to help you expand your skill base and really focus on your preferred area of expertise.
Below are a few websites to get you started, featuring well over 200 tutorials:
50 Great Web Design Photoshop Tutorials
15 Web Design & Development Tutorials
17 Responsive Web Design Tutorials

Not Tutorials - Web Design Exercises
If following tutorials isn't for you, or you feel you've had enough of following step-by-steps but still want to improve your techniques and skills as a designer, then why not try and set yourself some challenges to exercise your creativity?
You can become a faster designer by training yourself and it's always useful to practise and hone your skills whilst not risking any costly mistakes you might make with a paying client.
The website below lists three challenges to improve your Logo Design, Typography and Photo Effects/Manipulation skills.
Web Design Exercises