Web to Print Design Techniques (and things you need to know)
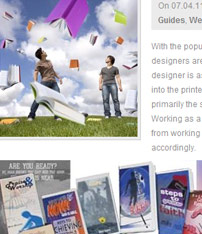
Are you a designer looking to make the transition from web design into the world of print, but don't know where to begin?
If so, this article has some helpful advice!
There are a lot of things to take into account when a design is not going to be exclusively shown digitally on the web. As a designer, going into print design requires a few crucial extra steps, to make sure your work looks the same on printed media as it does on-screen.
An Excellent Web to Print Article
Have you heard of or thought about the following:
- Screen Resolution vs. Print Resolution?
- Spot Colour vs. Process Colours?
- RGB Graphics?
- Bleed Lines?
- Crop Marks (a.k.a Trim Marks)?
- What Format Should I Save My Files?
- What Program Should I Use?
If any of the items in this list of web to print criteria are new to you, or if you would like to find out more, click the link below, as Adobe Create Magazine have put together an excellent article to take you over the key areas you need to focus on for print design. Avoid pixelated text, unwanted colours or missing artwork!
Tips for creating Print Materials

Web to Print Design Considerations
We like this article regarding the transition from web design to print. It doesn't mention in detail the technicalities of working in print, but it does pose a few thought-provoking questions, such as:
On the Web you can "control" the viewer through the navigation of a website and the interaction this brings; however, with print design this interaction is lost.
When designing for the internet you are constantly thinking about font sizes, different screen resolutions and how a page and your design will load for the viewer. Refreshingly, in printed media your work will be viewed in exactly the same way and your custom font won't default to an unwanted system serif or sans serif!
Don't forget the costs of printed media are a lot higher than web costs... so any mistakes will start eating into your budget.
Click on the link below to find out more about these things, and to read the rest of the original article.
Print To Web Article

FlightCheck: Print to Web Checker
If you are working in a Mac environment this is an excellent resource, to help make sure you've missed no steps when saving out your project.
If you are using something other than a Mac for your designs (or even if you are using Mac OS), Adobe's InDesign has more or less got all pre-flight checks on print work covered; InDesign has moved from being a relative minnow when compared against QuarkXPress a decade ago, to being the go-to software for today's designers.
FlightCheck tests for technical problems, not spelling mistakes!
Being designers for the web can mean we get complacent when it comes to checking the final proof of a print design... as we can just make a quick amendment and upload the file again, right? Well I guess by now you've noticed that if there is an error in the colours or layout of a design it's a more costly mistake to fix than that, and can lead to all sorts of issues with the client, money, time and pressure.
It's important to proof your print document many times, ideally show it to a few people and then check it again a few more times, or you might end up with 5000 copies of scrap paper. So don't make that costly mistake... be methodical.
Web and print design can unleash creative potential and create a strong brand image for a client. Letterheads and business cards carrying a company logo and colours are a perfect way to enhance a client's image, so why not offer it in your next website design quote?
FlightChecker - Print to Web