
Yoga Website Design - Using Colour
Back to Yoga Website Design Guide.
This is the Griffen Mill Design Guide to designing websites for yoga practitioners. This section focusses on the use of colour. Other parts of the guide focus on choosing images, and making appropriate content and copywriting decisions. Click to return to the main guide.
Colour for Yoga Practitioners
As with any website and client, individual client preferences are paramount, however in our experience certain colour choices and palettes are more popular with yoga practitioners. These tend to be colours associated with calm and warmth along with a sense of energy and well-being, such as yellows and greens or softer and warmer skin tones. Rarely would we create a yoga website with sharp vibrant colours such as pink and red, or with cooler colours such blue or grey, which are better suited to a more "medical" website. There is always a balance to be met when designing for yoga practitioners, as the website aims to be professional and grounded, yet it is also vital to create a warm and inviting appeal, sensitive to the nature of the client's work.
Another factor that will of course influence colour is the image choice, and yoga websites are likely to include images of classes taking place, calming natural images, or ones that relate to the spiritual history of the practice. It is key therefore to ensure your palette complements this.
Colour Palettes for Yoga Websites
There are a number of tools online which are suitable for experimenting with and choosing colour palettes. Here are a few that we have used often for yoga websites. Different practitioners will have a leaning to different styles of palette, depending on whether they wish to present a more individual and vibrant look or something more low key and businesslike.

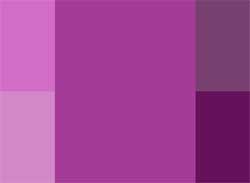
Option 1: Monochromatic with Energy
This scheme is based on a single colour tint, and uses only variations made by changing the saturation and brightness. A yoga practitioner may wish to use this scheme to maintain a consistent design, in-keeping with their logo or existing business literature. The use of lighter shades as a background tone along with darker headings will balance the design well. A darker mauve/aubergine colour can be used as an accent colour, which can complement a monochromatic design well by highlighting certain elements.

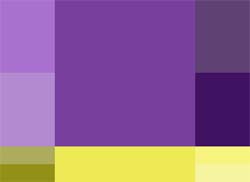
Option 2: Warm Balance
This scheme introduces a complementing yellow tone to the scheme. The professional, natural purple shades are strong and confident against the softer yellow that complements. Starting from these basic colour choices, the palette shown gives the option of choosing more muted shades of purple and beiges or richer more vibrant choices. The complementary yellows can be used for links or subheadings, although bright yellows are best used in moderation (e.g. links) rather than for headings which could be shades of the main text colours.

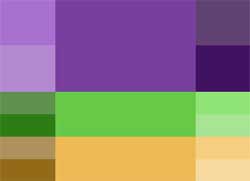
Option 3: Natural Softness
This colour scheme uses an analogic model, which complements the primary colour with its adjacent colours set at either side on the colour wheel. By using a tone only 20 degrees from the primary colour, a natural and dynamic complementing scheme is created. These balanced and natural colours are perfect for a yoga website as they create a warm, healing and inviting appeal, whilst maintaining a professional and grounded outlook. The colours within this scheme also complement many of the tones found in natural images or images of people, likely to be used within yoga websites.

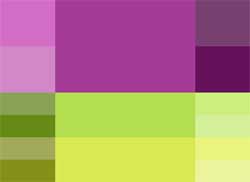
Option 4: Bright & Energising
Natural images used within Yoga websites may bring out more vibrant shades, captured nicely within this bolder colour palette. The use of brighter green tones against a softer purple framework to the website design would suit a yoga website well. When used with softer complementary tones, this can balance the design and lead to an overall calmer effect. It is important to keep in mind the business logo and literature so that the scheme can provide the right framework to the website and ensure that the practitioners business details are clear and informative.
Marianne Hayes has chosen a lovely fresh colour scheme for her Yogalite website. The soft pale green helps to convey a subtle sense of self reliance and balance which is ideal for a yoga website. The feature image of a lady performing yoga on a beach fits in perfectly with this calming colour scheme, giving the site a very light and airy feel. Marianne has then chosen some other images for her site which also fit with this and which demonstrate well the service that she provides. It is good practice to keep with a consistent style and flavour for images and in general she has managed this by using real people in an on site setting. These observations and comments were made on November 5th 2015 – the website may have been updated since then. www.yogalite.co.uk