
Shiatsu Website Design - Using Colour
Back to Shiatsu Website Design Guide.
This is the Griffen Mill Design Guide to designing websites for shiatsu practitioners. This section focusses on the use of colour. Other parts of the guide focus on choosing images, and making appropriate content and copywriting decisions. Click to return to the main guide.
Colour for Shiatsu Practitioners
As with any website and client, individual client preferences are paramount, however in our experience certain colour choices and palettes are more popular with shiatsu practitioners. These tend to be colours associated with calm and warmth along with a sense of energy and well-being, such as yellows and greens or softer and warmer skin tones. Rarely would we create a shiatsu website with sharp vibrant colours such as pink and red, or with cooler colours such blue or grey, which are better suited to a more "medical" website. There is always a balance to be met when designing for shiatsu practitioners, as the website aims to be professional and grounded, yet it is also vital to create a warm and inviting appeal, sensitive to the nature of the client's work.
Another factor that will of course influence colour is the image choice, and shiatsu websites are likely to include images of positive and active people, calming natural images, or ones of treatments taking place. It is key therefore to ensure your palette complements this.
Colour Palettes for Shiatsu Websites
There are a number of tools online which are suitable for experimenting with and choosing colour palettes. Here are a few that we have used often for shiatsu websites. Different practitioners will have a leaning to different styles of palette, depending on whether they wish to present a more individual and vibrant look or something more low key and businesslike.

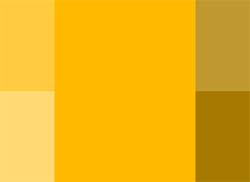
Option 1: Healing Monochromatic
This scheme is based on a single colour tint, and uses only variations made by changing the saturation and brightness. A shiatsu practitioner may wish to use this scheme to maintain a consistent design, in-keeping with their logo or existing business literature. The use of lighter shades as a background tone along with darker headings will balance the design well. A darker yellow/gold colour can be used as an accent colour, which can complement a monochromatic design well by highlighting certain elements.

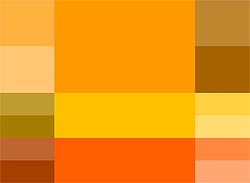
Option 2: Walm & Welcoming
This colour scheme focusses on a complementing range of warm colours and skin tones that would work well within a shiatsu website. The inviting tones will fit well alongside images of people. It is important to keep in mind the business logo and literature so that the scheme can provide the right framework to the website and ensure that the practitioners business details are clear and informative. The use of brighter tones within the scheme can be used to highlight links or subheadings and essentially balance with the more muted tones used.

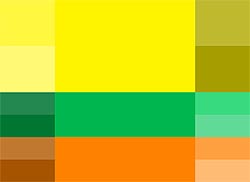
Option 3: Natural & Balanced
This colour scheme uses an analogic model, which complements the primary colour with its adjacent colours set at either side on the colour wheel. By using a tone only 20 degrees from the primary colour, a natural and dynamic complementing scheme is created. These balanced and natural colours are perfect for a shiatsu website as they create a warm, healing and inviting appeal, whilst maintaining a professional and grounded outlook. The colours within this scheme also complement many of the tones found in natural images or images of people, likely to be used within shiatsu websites.